Posted by : Unknown
Friday, October 19, 2012
Memasang komentar fb itu gampang-gampang susah, disini saya ingin berbagi cara bagaimana menambahkan komentar fb di blog kalian..langsung aja chekidot////
Menambahkan Komentar Facebook ke Blogger:
. 1 Sembunyikan Komentar yang ada - Cara terbaik untuk memulai adalah dengan menyembunyikan komentar yang dibuat dari Sistem Blogger. Untuk melakukan itu, pergi ke Settings> Pos dan Komentar dan menetapkan pilihan Tampilkan Komentar untuk Sembunyikan dan Simpan Pengaturan
2. Buat App Facebook Untuk menampilkan Komentar Facebook di Blog Anda Anda harus memiliki aplikasi Facebook. Jangan khawatir dengan nama. Anda dapat melakukannya dengan beberapa klik.
Pergi ke URL ini https://developers.facebook.com/apps dan klik pada tombol Create New App
Masukkan Beberapa nama untuk Web Anda Setuju dengan Persyaratan dan klik tombol continue

Jika mengeluarkan verifikasi Captcha, ketik Captcha dan klik pada tombol Submit

Sekarang Anda akan dibawa ke layar Pengaturan

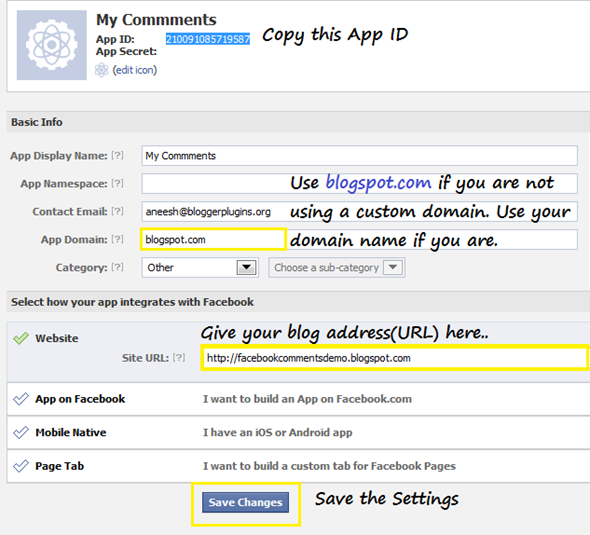
Dalam Bidang Domain App memberikan blogspot.com (Jika Anda menggunakan domain kustom memberikan bahwa) Berikan Alamat Blog Anda di kolom URL situs di bawah "Situs" dan Save The Perubahan. Copy ID Aplikasi dari layar.
3. Tambah Tag Aplikasi dan Moderator Meta
Memodifikasi kode di bawah ini dengan id aplikasi disalin pada langkah 2.
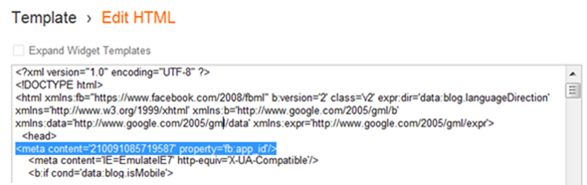
<meta content=' YOUR_FACEBOOK_APPLICATION_ID 'property='fb:app_id'/>
Pergi ke Template / Desain> Edit HTML dan paste kode di atas tepat di bawah <head>dan Simpan Template

Anda harus membuat Aplikasi Facebook dan fb di atas: APP_ID meta tag harus ditambahkan ke Blog Anda. Jika tidak, anda tidak akan mampu mengelola / moderat Komentar Anda dari tempat yang tunggal (Anda akan harus pergi ke pos satu satu saya dan moderat dan itu juga hanya mungkin jika Anda telah menambahkan fb: admin tag meta grafik terbuka).
. 4 Tambahkan Komentar FB - Sekarang Anda harus menambahkan Formulir Komentar Facebook untuk Template Blog Anda. Untuk melakukan itu Pergi ke Template / Desain> Edit HTML dan klik pada kotak centang "Expand Template Widget" , kemudian Cari kode yang mirip di bawah ini :
</b:includable>Jika sudah ketemu tambahkan kode komentar fb ini di attas </b:includable> :
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form-block'>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/>Hasilnya seperti ini teman :
<script src=' http://connect.facebook.net/en_US/all.js#appId=323420961010532&xfbml=1'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='477'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/><script src=' http://connect.facebook.net/en_US/all.js#appId=xfbml=1'/><fb:comments expr:href='data:post.url' num_posts='2' width='477'/></b:if></b:includable><b:includable id='status-message'>Tulisan yang warna biru bisa disesuaikan dengan postingan agan-agan. Mungkin hanya itu yang dapat saya share semoga info ini bermanfaat bagi teman-teman semua.
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form-block'>
Jangan lupa commentny ya...
By Ryuna Hyun ^_^








